Checking Your Page Size For SEO - Semalt Expert

Knowing your page size and how it can influence your SEO can be very helpful in improving your search engine optimization performance. With 5G networks and amazing internet speeds, users need pages to load almost instantly.
According to Statista, the average broadband download speed is about 105.15 Mbps and 55.96 Mbps for mobile devices. But even with the fast internet, things like code bloats, glitches, and a number of other factors can grow the size of a page to a point where it becomes a critical issue for SEO.
We've evaluated thousands of web pages, and it will surprise you with the page sizes we've encountered. Some pages get as heavy as 100MB, no jokes. This is too heavy and a clear indication that something is terribly wrong.
There are measures we can take to ensure that you meet Google's recommended page size of 500kb. If you have passed this recommended size, these tips will help you decrease your page size.
At the end of this article, you should be able to measure your page size and optimize it for SEO.
What is A Page Size?

A page size or page weight is the overall size of any specific page. Often, we prefer to use page weight as page size can be a bit ambiguous.
A page size calculates all of the files that were used in creating the webpage. It measures the HTML document, Images on the page, script, and any other media on the page.
Keeping your page size as small and optimized as possible means it loads faster, which leads to better inbound traffic and dwell time. The longer a page takes loading, the more users will abandon it. Google has also admitted that site speed is a web search ranking factor.
Tips for Reducing Page Size
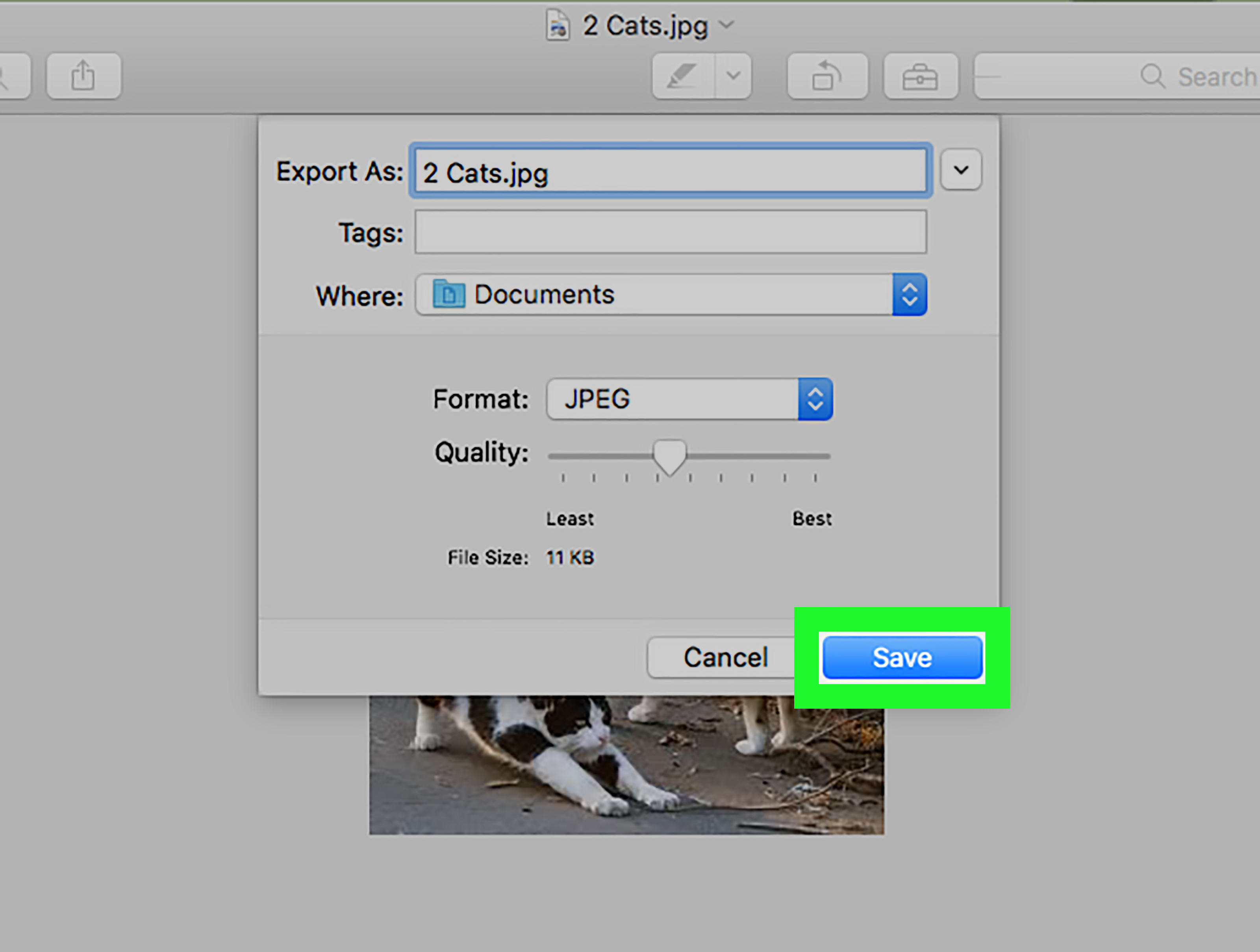
Resize and compress images

Images are one of the largest contributors to page weight. The first thing to target when you attempt to reduce page size is the images. Unnecessarily large images should be resized, so they don't become dead weight.
When you upload pictures to a site, you should always check and ensure that the image dimensions shouldn't be greater than the size of its container. If the container has a maximum width of 500 pixels, you shouldn't be uploading pictures of 1,000 pixels in width. In worst-case scenarios, they should be equal.
In cases where you absolutely need high-resolution images, we advise that we resize the image so it's the exact size of the container and then hyperlinks the image to its high-resolution version. This way, you can avoid weighing down your page, and visitors can see the high-quality images.
Another way to reduce your image size is to compress it. Compressing an image helps it reduce file size, reducing the load on the servers. As a result, these pages load faster. There are several compression tools you can use today.
Lastly, you can delete images to reduce your page size. Deleting unnecessary images is also an easy way to get the job done. However, it would help if you resized or compressed the images that should stay.
Use CSS Sprites
In our tip, we explained how the sizes of images could lead to longer load time by increasing its weight. What we didn't mention then is that heavy pictures are a problem because they generate a bigger server request, which slows down the entire process.
Now let's come back to CSS sprite.
A CSS sprite is a collection of images that are combined to create a single image file. There are a number of other definitions, but they all say the same thing. We can then use CSS only to display a portion of the combined image to appear. By doing this, we reduce the number of ser requests necessary for a page to load.
With CSS, we are able to reduce the image file size and the number of HTTP requests significantly.
Removing Unnecessary Custom Fonts
A custom font can be fun and entertaining to your readers.
They add a bit of humor and personality to your page and content. It can be the reason why a reader connects with your brand and find your competitors unreasonable. However, they come at a price.
The problem with using custom fonts is that they carry some weight. In small quantities, we can hardly notice their effects, but having too much can noticeably affect the weight of your page.
Fortunately, there is an easy fix for this problem. If you feel that it is a must to have custom fonts, then you should create a WOFF2 file.
By converting the custom fonts to WOFF2, which is the most modern and efficient format available, you can achieve a significant reduction in page weight. WOFF2 may be the perfect alternative to a TTF.
Another easy way to fix this problem is by evaluating your site. You should go through and trim away unnecessary fonts. Having a couple of custom fonts won't hurt, but using them excessively could hurt your page speed.
Using a Content Delivery Network

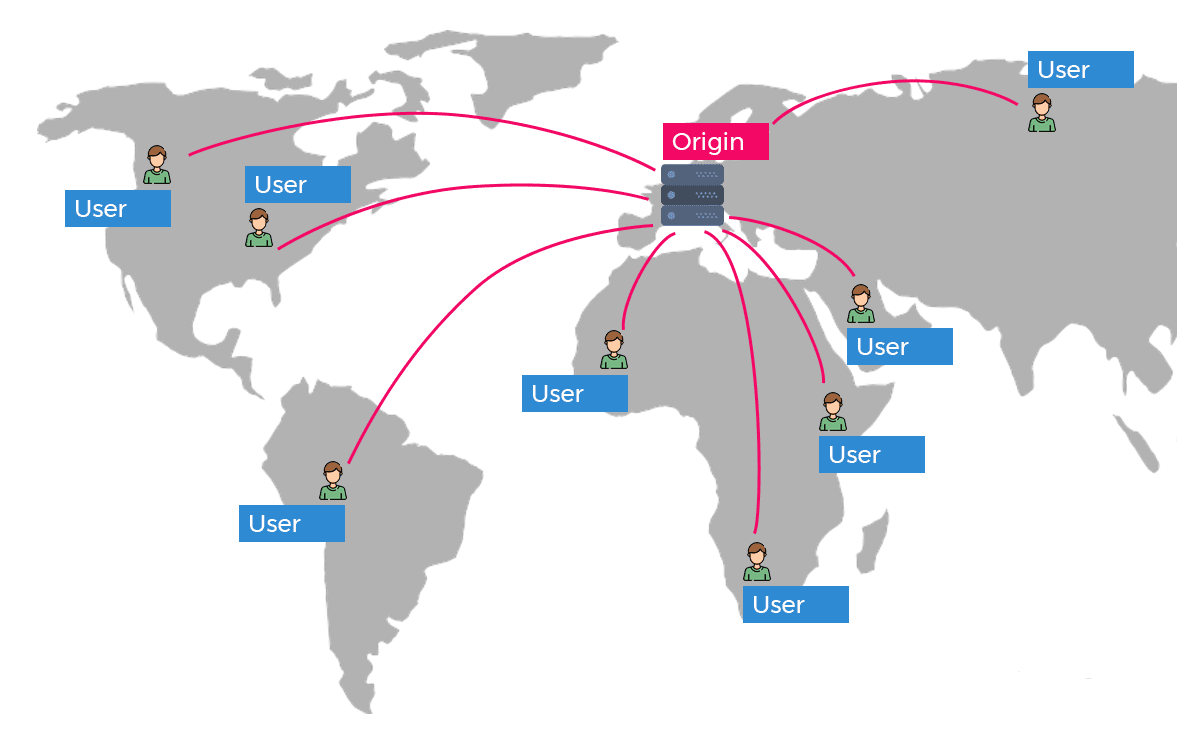
A content delivery network (hyperlink this to the article discussing content delivery network CDN) is an interconnected system of cache servers that use geographical location to determine which server answers each query.
Okay, one of the reasons why going international costs so much is because you need to get more servers. These servers will be placed in locations around the world. Why this is important because when a request is made on your site, the request travels and pings your server, then the server sends feedback. Over long distances, this process can take longer, which results in slow page speed.
CDN ensures that every request is answered by the server closest to the user. This process guarantees a quick response. By storing your web elements in multiple locations around the world, no user will have to wait in line or wait longer before getting what they request.
Minimize Resources
Minification is a process of removing necessary data without affecting how the browser processes the resource. By minification, we basically reduce one of your web resources so your page can become lighter.
According to Google, there are a number of ways we can approach minification:
HTML: With the PageSpeed Insight Tool, generate an optimized version of your HTML code. Use the analysis generated to run your HTML page, where you will use the Minify HTML rule. Click See optimized content to access the minified HTML code.
CSS: You can minify your CSS with any of these tools:
- YUI Compressor
- Cssmin.js
JavaScript: You can minify your JavaScript with any of these tools:
- JSMin
- Closure Compiler
- YUI compressor
Tools for checking your Page Size
There are a number of tools you can use to know your page size. We recommend:
- Google Page Speed Insights
- Screaming Frog SEO Spider
Google Page Speed Insights

Google Page Speed insights is an important tool. While it delivers a wide variety of results, it also helps SEO pros identify page size issues and their likely cause. It will also help pros check off items in our checklist for page size core web vitals.
Screaming Frog SEO Spider

The screaming frog is another excellent tool. Allowing it to crawl your site can give you information on your page size.
Once it's done crawling your site, follow these steps to check your page size:
- Click on the drop-down menu on the top left-hand corner of your screen.
- Select HTML. Doing this filters out non-HTML pages that were crawled on your site.
- Scroll to the right and keep scrolling until you see the page size numbers on the sheet.
Conclusion
Optimizing your page size is one step in the long journey of being fully optimized for search engines. Use the tips we've given wisely, and you should see a reduction in your page size.
Having heavy pages will result in slow loading pages, which frustrates tour users and can cause them to abandon your page.
If you need to learn more about the subject of SEO and website promotion, we invite you to visit our Semalt blog.